code-server
code-server 是一款强大的开源工具,它将
https://code.visualstudio.com/ 带入了基于Web的在线环境。它使您可以通过Web浏览器远程访问和使用VS Code的功能,而无需在本地安装VS Code应用程序。主要功能:
远程开发:允许您从任何地方使用Web浏览器访问您的开发环境。这意味着您可以在不同设备和操作系统上一致地编写、编辑和运行代码。
轻量级:是一个轻量级的应用程序,资源占用较少,因此在资源有限的服务器上运行也很高效。这使得它成为为团队提供统一的开发环境或在云中进行开发的理想工具。
丰富的扩展生态系统:您可以安装并使用VS Code的广泛扩展库,从而扩展编辑器的功能。这包括语言支持、主题、代码片段和工作流程自动化等方面。
多语言支持:提供了广泛的编程语言支持,包括JavaScript、Python、Java、C++等。您可以在一个统一的开发环境中处理多种编程任务。
集成终端:它内置了一个终端,让您可以在同一界面中执行命令、安装依赖和运行应用程序。
版本控制:集成了版本控制系统(如Git),使您可以轻松地管理和跟踪代码更改。
团队协作:允许多个开发人员同时协作,通过共享工作区和代码库来增强团队协作能力。
自定义设置:您可以根据自己的需求自定义编辑器的设置,包括主题、快捷键和工作区配置。
1、部署服务
1.1、创建项目

1.2、Compose配置:
services:
code-server:
image: linuxserver/code-server:latest
container_name: code-server
restart: always
networks:
- app_network
ports:
- "11510:8443"
volumes:
- ./data:/config
- ./workspace:/workspace
environment:
- PUID=1000
- PGID=10
- TZ=Asia/Shanghai
- PASSWORD=WEB密码
- SUDO_PASSWORD=管理员密码
- DEFAULT_WORKSPACE=/workspace
networks:
app_network:
external: true1.3、ports 参数说明
1.4、environment 参数说明
1.5、volumes 参数说明
2、使用
2.1、WEB访问
访问:http://{NAS的IP}:{映射的端口}
示例:http://192.168.1.1:11510
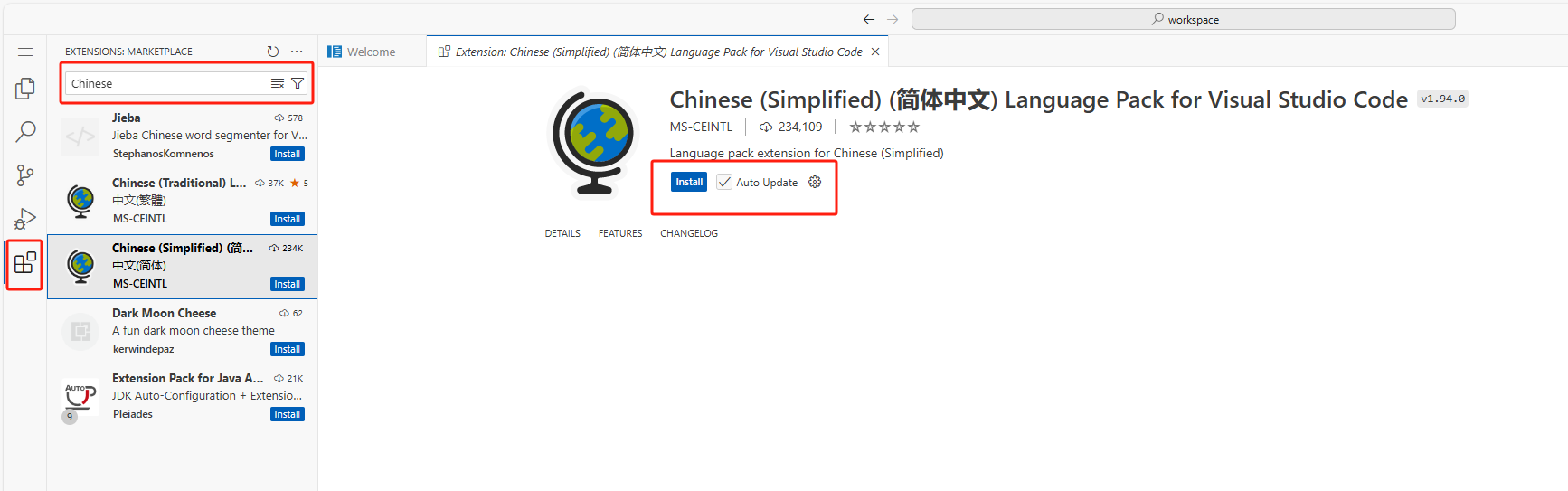
2.2、设置中文

在插件中搜索
Chinese;安装
简体中文插件。

