1、原始友链代码
<!DOCTYPE html>
<th:block xmlns:th="https://www.thymeleaf.org"
th:insert="~{common/layout :: layout (title = '友链 - ' + ${site.title}, canonical = @{/links}, content = ~{::content}, isPost = false)}"
th:with="baseEnableComment = ${!#strings.isEmpty(theme.config.page_config.link_comment_id)}">
<th:block th:fragment="content"
th:with="defaultAvatar = ${#strings.defaultString(theme.config.page_config.links_default_avatar, #theme.assets('/img/avatar.svg'))}">
<div class="card">
<div th:if="${!#strings.isEmpty(theme.config.page_config.links_thumbnail)}" class="card-image cover-image" th:style="'background-image: url(' + ${theme.config.page_config.links_thumbnail} + ')'">
</div>
<div class="card-content main">
<h1 class="title" th:text="'友情链接 - ' + ${contributor.displayName} + '的小伙伴们'"></h1>
<div class="main-content">
<th:block th:each="group : ${groups}">
<div th:if="${!#lists.isEmpty(group.links)}" class="links">
<h3 class="link-title" th:text="${#strings.defaultString(group.spec.displayName, '小伙伴们')}" th:id="'toc' + ${groupStat.index}"></h3>
<ul class="link-items">
<li th:each="link : ${group.links}">
<a class="links-item" th:href="${link.spec.url}" rel="noopener noreferrer" target="_blank"
th:title="${link.spec.description}">
<img th:if="${#strings.isEmpty(link.spec.logo)}" class="not-gallery" th:title="${link.spec.displayName}" th:src="${defaultAvatar}" th:alt="${link.spec.displayName}">
<img th:unless="${#strings.isEmpty(link.spec.logo)}" class="not-gallery" th:title="${link.spec.displayName}" th:src="${defaultAvatar}"
th:data-url="${link.spec.logo}"
th:data-default="${defaultAvatar}"
onload="if(!this.finish){this.finish=true;this.src=this.getAttribute('data-url')}"
onerror="this.onerror='';if (this.finish) {this.src=this.getAttribute('data-default')} else {this.finish=true;this.src=this.getAttribute('data-url')}"
th:alt="${link.spec.displayName}">
<span class="link-name" th:text="${link.spec.displayName}"></span>
<div class="link-desc" th:text="${#strings.defaultString(link.spec.description, '他还没有自我介绍呢')}"></div>
</a>
</li>
</ul>
</div>
</th:block>
<hr th:if="${theme.config.page_config.show_exchange_info || !#strings.isEmpty(theme.config.page_config.links_info)}"/>
<th:block th:if="${theme.config.page_config.show_exchange_info}"
th:with="bloggerAvatar= ${#strings.defaultString(theme.config.page_config.links_blogger_avatar, contributor.avatar)}">
申请友链的方法:
<ul>
<li>名称:[[${site.title}]]</li>
<li>地址:<a th:href="${site.url}" th:text="${site.url}"></a></li>
<li>图标:<a th:href="${bloggerAvatar}" th:text="${bloggerAvatar}"></a></li>
<li>描述:[[${contributor.bio}]]</li>
</ul>
</th:block>
<div th:if="${!#strings.isEmpty(theme.config.page_config.links_info)}" th:utext="${theme.config.page_config.links_info}"></div>
</div>
</div>
</div>
<div class="card card-content" id="comment-wrapper" th:if="${enableComment}">
<h3 class="comment-title">评论</h3>
<div class="widget-comment" th:data-id="${theme.config.page_config.link_comment_id}" data-target="SinglePage"></div>
</div>
</th:block>
</th:block>根据代码发现,
申请友链的方法 - 描述关联了设置的用户信息中的描述字段;友情链接 - xxx的小伙伴们关联了设置的用户的用户名;申请友链的方法 - 图标若未在主题设置 - 页面设置 - 友链页面-交换信息自定义 Logo 链接中设置具体图标,则默认显示设置的用户的头像。
2、修改为关联站点而非用户
2.1、修改方法
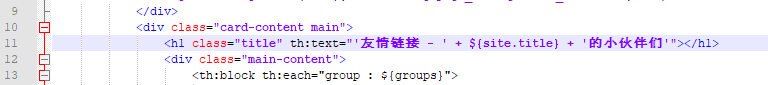
友情链接 - xxx的小伙伴们关联站点:

<h1 class="title" th:text="'友情链接 - ' + ${site.title} + '的小伙伴们'"></h1>申请友链的方法 - 图标关联站点:

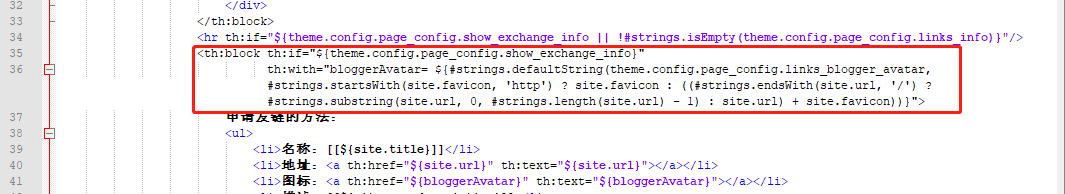
<th:block th:if="${theme.config.page_config.show_exchange_info}"
th:with="bloggerAvatar= ${#strings.defaultString(theme.config.page_config.links_blogger_avatar, #strings.startsWith(site.favicon, 'http') ? site.favicon : ((#strings.endsWith(site.url, '/') ? #strings.substring(site.url, 0, #strings.length(site.url) - 1) : site.url) + site.favicon))}">申请友链的方法 - 描述关联站点:

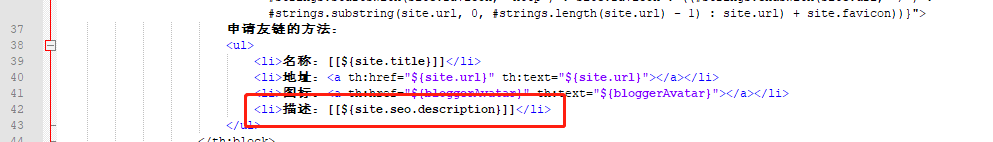
<li>描述:[[${site.seo.description}]]</li>2.2、修改后关联关系
友情链接 - xxx的小伙伴们关联站点的标题;申请友链的方法 - 图标关联站点的Favicon不是logo;申请友链的方法 - 描述关联站点的SE0 设置 - 站点描述。
3、应用更改
3.1、links.html文件位置
theme-dream\templates文件夹下。
3.2、使文件生效
重启halo容器后生效。

