前置条件
1、部署
1.1、Compose配置
services:
drawio:
image: jgraph/drawio:latest
container_name: drawio
restart: unless-stopped
networks:
- app_network
ports:
- 11511:8080
networks:
app_network:
external: true仅保留容器端口
8080,此端口为http访问;容器端口
8443,此端口为https访问,后续通过反向代理即可实现https访问,无需填写此端口的映射关系。
2、使用
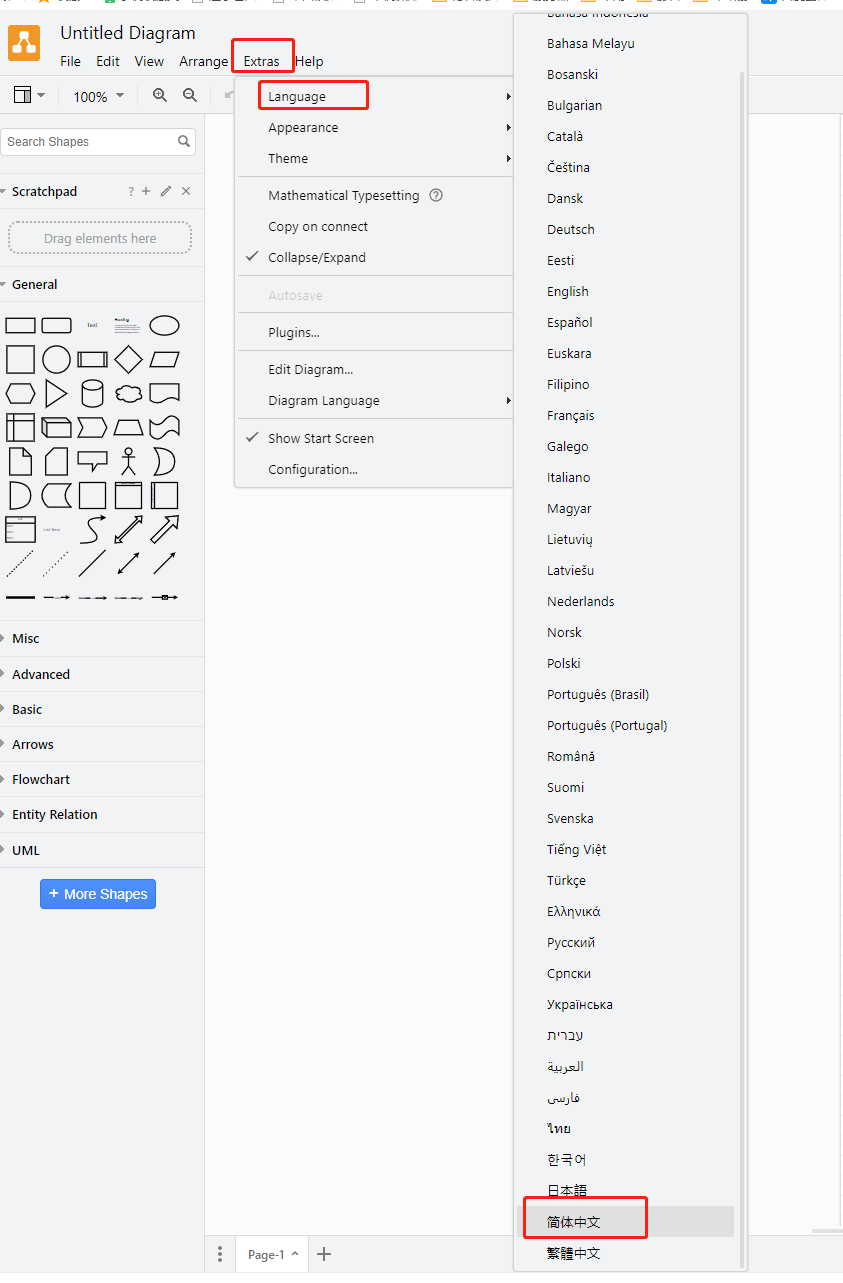
2.1、修改中文


地址:http://{ip}:{port}
按照上图所示修改为简体中文,然后点击浏览器的刷新按钮(F5按键),刷新页面即可显示简体中文。
注意:所有配置均保存在浏览器,清除浏览器缓存或更换浏览器都需要重新设置。
2.2、开始绘制流程图

修改语言后,再次打开,可以选择存在“设备”中;
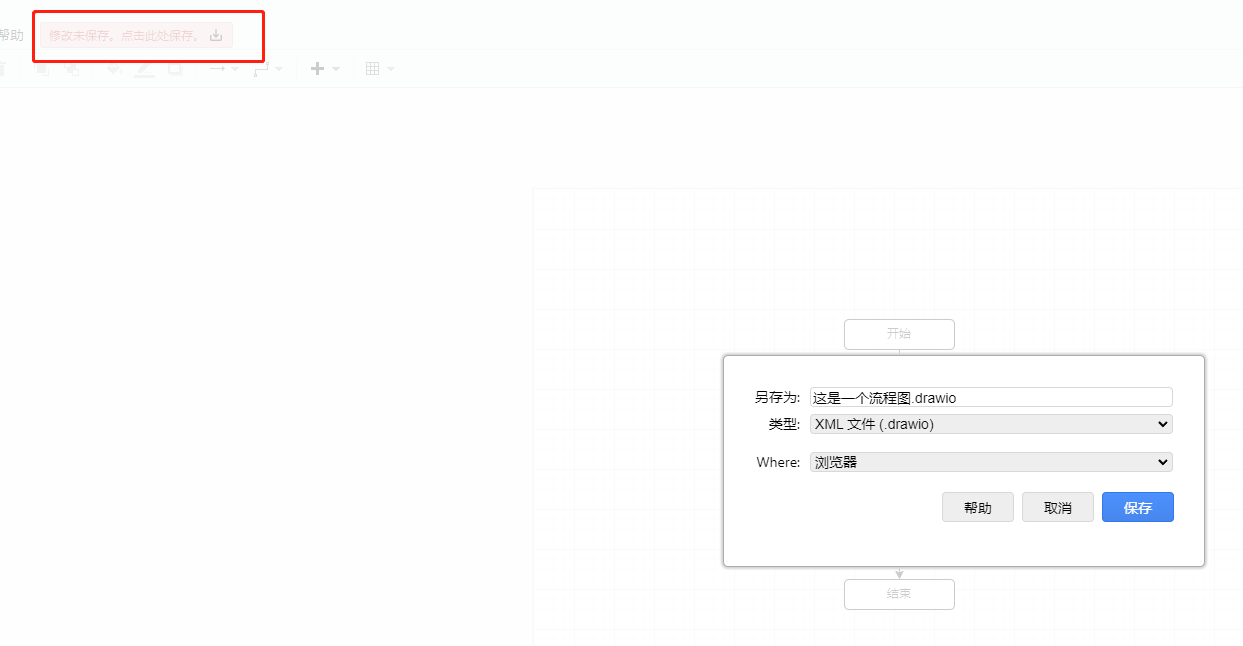
选择保存在当前电脑的特定位置。

若新建时选择稍后询问,则可以点击“修改未保存...”的红色提示进行保存位置确认。

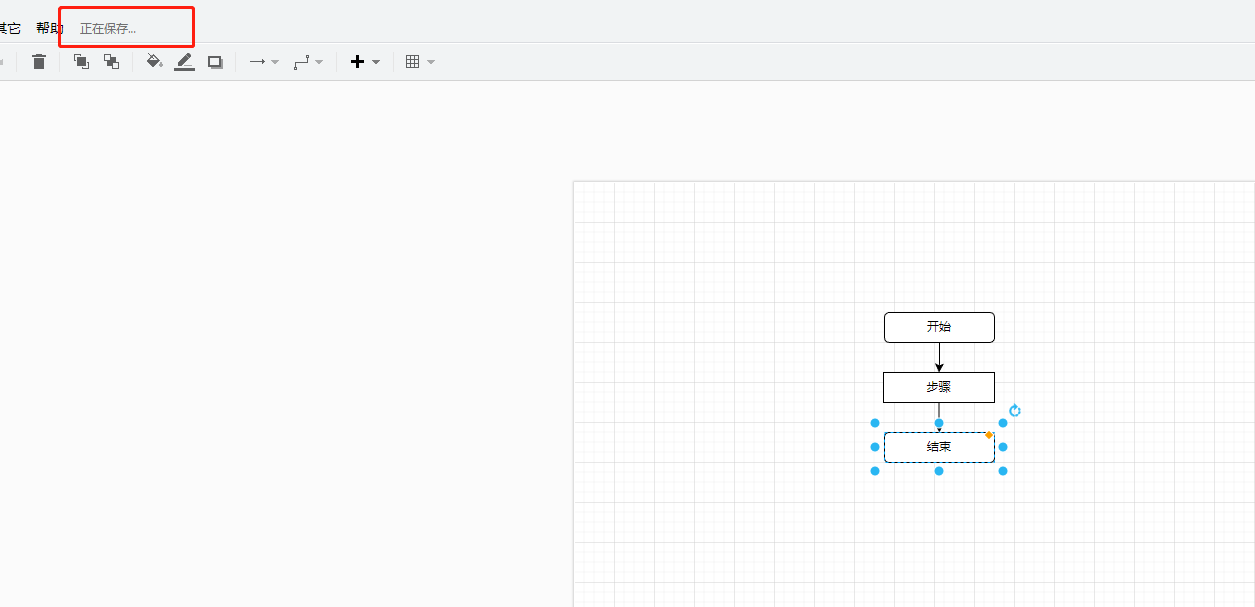
确定保存位置后所有的编辑操作都会自动保存。

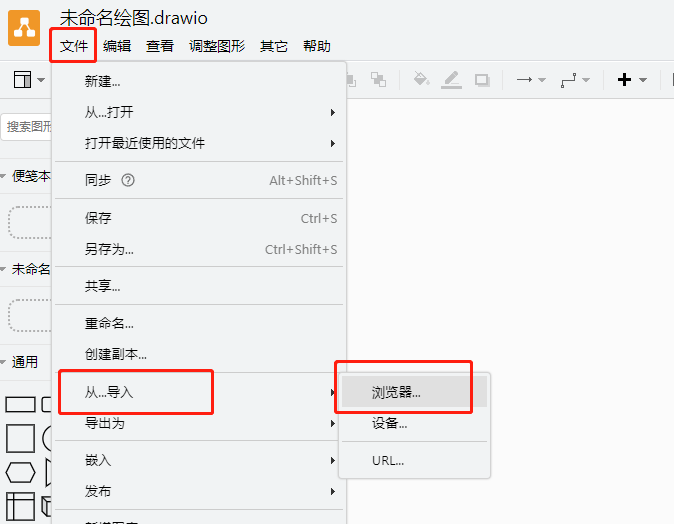
支持导出可编辑文件,在另一浏览器中导入并继续编辑。

