本文最后更新于2024/07/13,距今已有 577 天,若文章内容或图片链接失效,请留言反馈。
最新代码已经支持通过Halo静态网页插件在github中通过工作流直接发布到自己站点的静态网站中,详细请查看下方链接:
https://www.sw0.top/archives/SLbQx8ds 本篇文章不再推荐使用。
1、获取配置文件

打开仓库地址,点击主题对应的文件夹。

点击对应的
json文件。

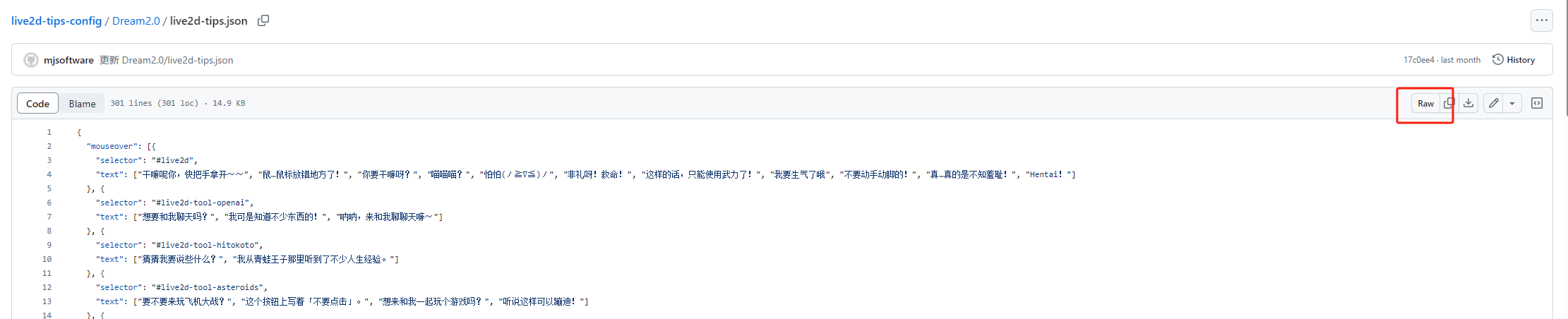
获取配置文件:
点击
下载按钮下载配置文件,可自定义修改配置文件,自行部署到静态网站或者上传到Halo附件中;点击
Raw按钮获取在线链接,在线地址会跟随配置修改而自动更改,前端仅需完整刷新一次网站。
浏览器的访问路径就是配置文件的在线链接;
点击Dream2.0适用的配置文件获取在线链接。
2、配置文件节点
mouseover:鼠标移动到对应选择器上时触发的问候语;
click:鼠标点击对应选择器时触发的问候语,可能会和原本点击功能发生冲突而不能触发;
seasons:节气,对应日期时会显示的问候语;
time:时间,各时间段的问候语;
message:其他消息,以下消息存在被部分消息覆盖而不能触发的情况;
default:默认问候语;
console:打开控制台时的问候语;
copy:复制文本时的问候语;
visibilitychange:页面重新切回可见时的问候语。
3、live2d启用配置文件

打开
live2d插件的配置界面;找到
事件及提示语绑定标签栏;自定义提示语文件:使用在线链接:输入
1、获取配置文件中获得的在线链接;使用静态资源:输入自行部署的
静态网站中配置链接的地址;使用附件资源:上传到
Halo附件后,选择对应附件。
注意Github有访问限制,不建议在访问量较大的站点使用。
Halo live2d插件自定义问候语的使用
https://www.hcjike.com/archives/8ZQanadB
